How to display all the available results to a search query in HTML #21478
-
|
I have this search engine in django that when you look for let’s say “release date” only displays one result with that date, but not all the available results with it. I was wondering how I can manage that, so that if I look for something that has more than one result, it will show all of them and not a random unique result. This is the search function in my view:
This is my html:
|
Beta Was this translation helpful? Give feedback.
Replies: 8 comments
-
|
micaelagimenez:
Unless the indentation got messed up in the code block: The |
Beta Was this translation helpful? Give feedback.
-
|
Oh, you are absolutely right, I put it inside and it worked! Thank you so much. |
Beta Was this translation helpful? Give feedback.
-
|
Would you know how to display the results in different boxes? Because now that I did that, I get all the results on top of each other and I am not sure how to get them in different boxes in the html. I would appreciate it if you have any ideas. |
Beta Was this translation helpful? Give feedback.
-
|
Depends on what exactly you want, but in general probably wrap each result in a
micaelagimenez:
Why the
micaelagimenez:
The style element belongs in the document header, see the MDN description.
micaelagimenez:
Having main text in a header element is questionable, and so are explicit line breaks in most cases. I think paragraphs (possibly with a class for style) or a table would work better.
micaelagimenez:
Each run of the template loop creates an opening |
Beta Was this translation helpful? Give feedback.
-
|
Oh, thank you for the observations. I changed my code a little bit but it doesn’t seem to change the overlapping results. This is what I have: Do you know why this happens? Thank you for the help! |
Beta Was this translation helpful? Give feedback.
-
|
There’s very little in the HTML that might cause this. Possibly having |
Beta Was this translation helpful? Give feedback.
-
|
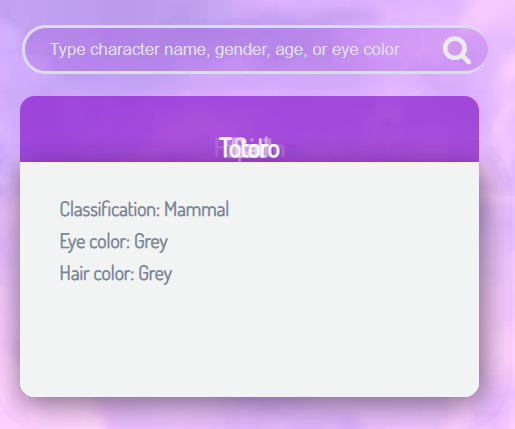
Oh, it must be something in the css because since the positions for the boxes are very specific they must be piled up on top of each other. This is what happens: |
Beta Was this translation helpful? Give feedback.
-
|
I figured it out in the end! Thank you for all the help. |
Beta Was this translation helpful? Give feedback.

There’s very little in the HTML that might cause this. Possibly having
<br>elements in a headline (<h5>), where they’re not supposed to be. But more likely it’s something caused by CSS errors, e.g. fixed height or absolute positions. Hard to say what’s really going on without seeing the active site.