-
|
Command + K conflicts with a browser keyboard shortcut in Firefox. I’ve disabled it for this reason. I like what the command palette is trying to do, but I strongly dislike it when websites introduce their own shortcuts that conflict with the browser. Would be helpful if there was a button in the Navbar that would open it even if people have the shortcut disabled. |
Beta Was this translation helpful? Give feedback.
Replies: 21 comments 2 replies
-
|
Hi @ysavir thanks for sharing your feedback! There are some inconsistencies across browsers that may or may not cause one of the keyboard shortcut variations to not work for some users. For this reason we support two different keyboard combinations for opening the command palette:
Does |
Beta Was this translation helpful? Give feedback.
-
|
Great feature! During my work I frequently switch between VS Code and GitHub. VS Code uses ⌘ + ⇧ + p for the Command Palette. At least in chrome that one’s not occupied. Would be great and less confusing if we’d have consistent shortcuts across products. |
Beta Was this translation helpful? Give feedback.
-
|
@gaknoll I’m not sure you understand the issue. The alternate key shortcut might work, but the Cmd+K shortcut intercepts the one that should go to the browser, meaning the browser shortcut stops working entirely. |
Beta Was this translation helpful? Give feedback.
-
|
I have this issue as well. In Firefox on X11, I am used to hitting Ctrl+K to go to the browser’s search bar. However, on GitHub (unless I disable the feature preview) hitting Ctrl+K now opens the GitHub Command Palette rather than going to the browser’s search bar. |
Beta Was this translation helpful? Give feedback.
-
|
@gaknoll Dorner and Luke have explained the issue I’m experiencing well. It’s not that my browser is obstructing the use of the command palette, it’s that the command palette is interrupting my use of the browser. And the browser is more important. I do like the command palette, but I don’t think it should be tied exclusively to a keyboard shortcut. It makes it unavailable to us users who already give keyboard shortcut precedence to more present elements in our workflow (such as the browser, operating system, or any program we wish to take higher precedence than a website). Adding an interface button that can pull it up, without needing to rely on keyboard shortcuts, would make it much more accessible to us (and probably to mobile users as well). |
Beta Was this translation helpful? Give feedback.
-
|
@dorner ah yes sorry - I was both watching Universe and typing out a response and I missed that the first go around. We’ve been getting a lot of feedback on this today so we’ll definitely be reviewing how we can solve for this as a team! @ysavir we have done some early explorations for a UI trigger that would also make this accessible on mobile but are at least for now prioritizing the keyboard shortcut (and improvements that take the feedback above into consideration!) |
Beta Was this translation helpful? Give feedback.
-
|
This is an awesome feature but as @barredterra mentioned just switch the palette command to ⌘ + ⇧ + p. Notion just uses ⌘ + p. You could also just make it configurable |
Beta Was this translation helpful? Give feedback.
-
|
Firefox in Windows - the |
Beta Was this translation helpful? Give feedback.
-
|
On macOS Big Sur 11.6 and Safari Version 15.0 (16612.1.29.41.4, 16612) none of the key commands work for me. |
Beta Was this translation helpful? Give feedback.
-
|
I’m not sure If this belongs in another post but in Microsoft Edge (and probably other Chromium browsers, though I haven’t checked), |
Beta Was this translation helpful? Give feedback.
-
|
This also conflicts with the Edge browser’s CTRL+SHIFT+K shortcut. GitHub should distinguish between CTRL+K and CTRL+SHIFT+K |
Beta Was this translation helpful? Give feedback.
-
|
The command palette is an interesting new feature in preview, but its one of its default key bindings, that of ‘Ctrl+Alt+K,’ also seems to pick up ‘Ctrl+Shift+K,’ which conflicts with Microsoft Edge’s default keyboard shortcut for ‘Duplicate Tab.’ Plain ‘Ctrl+K’ also tends to conflict; a non-trivial number of web sites bind it to the ‘add hyperlink’ button and consequent modal dialog box in their editors. I’m thus switching the command palette feature preview toggle back off for now. |
Beta Was this translation helpful? Give feedback.
-
|
Hey there, Great work on this; I love the ability to utilize the Command Palette to navigate GitHub faster. However, Command / Control + K are usually used in many editors to create a hyperlink. With this, there are a few points of feedback that come to mind.
Please don’t hijack the hyperlink shortcut, as this could create more confusion than use. Again, keep up the great work! |
Beta Was this translation helpful? Give feedback.
-
|
What about printing then? |
Beta Was this translation helpful? Give feedback.
-
Audit matrixWe are currently exploring how we could give users more options in how they open the command palette and would love feedback from the community! Below is a table of how keyboard shortcuts are used across different browsers:
ProposalWe are considering settings options similar to this list:
|
Beta Was this translation helpful? Give feedback.
-
|
Hey there @gaknoll, Many people have custom shortcuts that may not be accounted for. Similarly, multiple key bindings may become overwhelming. Two simple things that could be done to avoid confusion / misunderstanding with this feature.
Please do not use Command + K Thanks! |
Beta Was this translation helpful? Give feedback.
-
|
@3raxton we are working on making this more flexible now! As I mentioned above, we are likely going to start by offering a set number of keyboard shortcut options that users can choose from that hopefully offer at least one that doesn’t conflict with shortcuts from custom & default browser of choice nor browser extensions in use. Medium to longer term we do anticipate even more broad user control over the customization of keyboard shortcuts via a keyboard shortcut remapping feature. Our accessibility team shipped a v1 of this feature this week that simply allows users to turn on/off keyboard shortcuts but will evolve into custom remapping. This is primarily targeted at users who rely on the keyboard and/or assistive technologies such as screen readers, but will also give more control to all users. |
Beta Was this translation helpful? Give feedback.
-
|
Ctrl-K also conflicts with Chrome and is documented on the linked page of shortcuts for that browser. I really hate when browser shortcuts are hijacked, and feel that the default configuration should be the least intrusive. In other words, don’t use Ctrl-K as the default. Ctrl-Alt-K looks to be the least conflicting option you are considering, so make that the default. I also really hope that browser vendors in the future provide a mechanism to disable such hijacking, and enable it by default, in which case you may want to train your users to use shortcuts that aren’t likely to be taken back in the future. |
Beta Was this translation helpful? Give feedback.
-
|
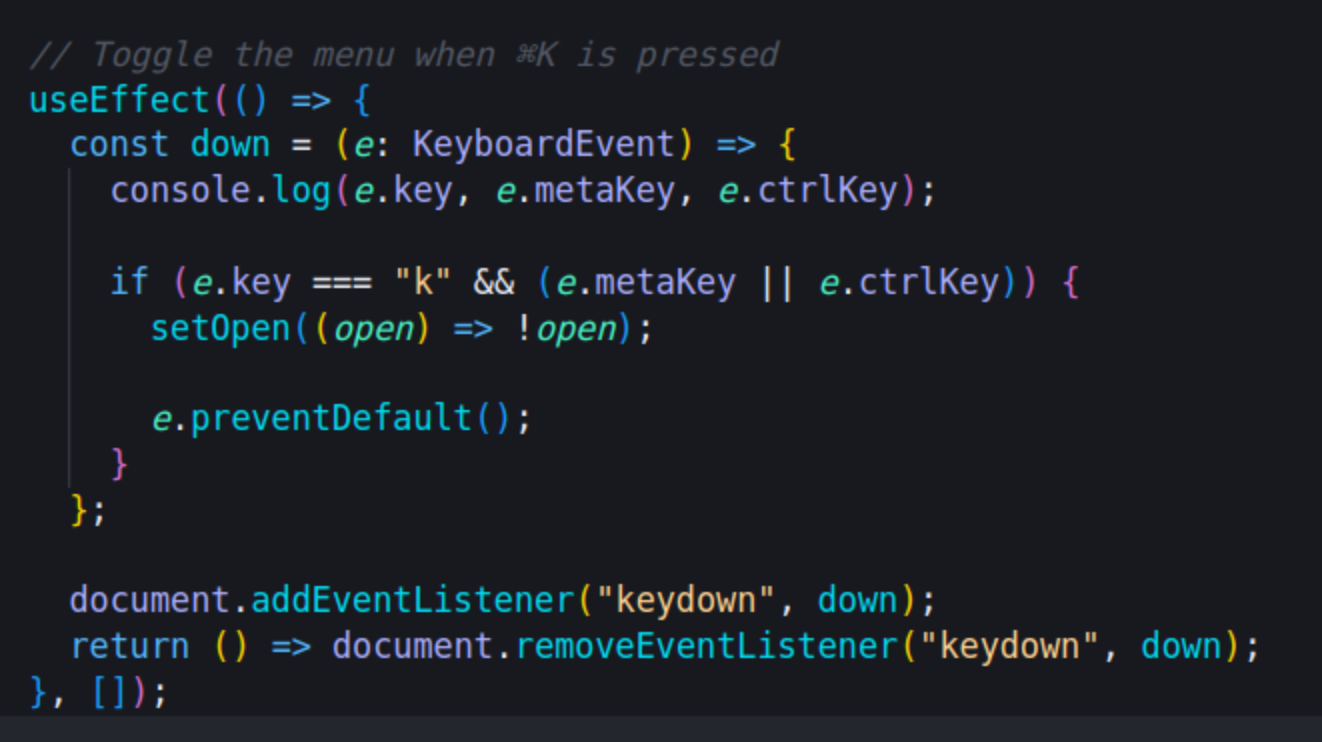
Adding context for future people stumbling upon this post: I was trying to build my own command/ctrl+k menu using https://github.com/pacocoursey/cmdk , and was curious how GitHub handles ctrl+k not being triggered within Firefox to open the search bar Thankfully, it seems its as easy as invoking |
Beta Was this translation helpful? Give feedback.
-
So months later shortcuts are still hijacked. I'm not interested in this niche feature. How to disable github's hijacking ? |
Beta Was this translation helpful? Give feedback.
-
|
For those using Firefox, there are two solutions:
|
Beta Was this translation helpful? Give feedback.

@dorner ah yes sorry - I was both watching Universe and typing out a response and I missed that the first go around.
We’ve been getting a lot of feedback on this today so we’ll definitely be reviewing how we can solve for this as a team! @ysavir we have done some early explorations for a UI trigger that would also make this accessible on mobile but are at least for now prioritizing the keyboard shortcut (and improvements that take the feedback above into consideration!)