Changing Color Theme for IDE #27214
-
|
I used the search menu in the settings window, and didn’t see an option to change the default editor theme from light to dark. I prefer the dark theme for accessibility and high contrast visibility. |
Beta Was this translation helpful? Give feedback.
Replies: 11 comments
-
|
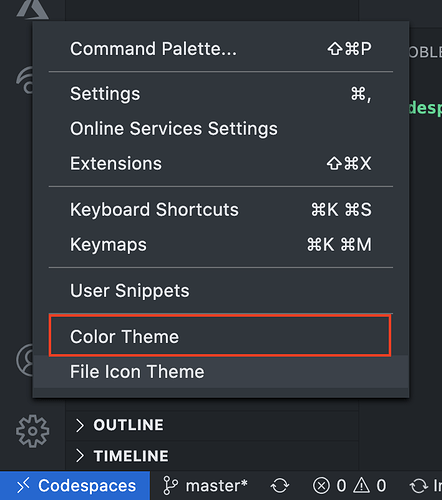
It looks like the option to select alternate themes can only be found via |
Beta Was this translation helpful? Give feedback.
-
|
+1, theme is not changing. And stays the same white theme |
Beta Was this translation helpful? Give feedback.
-
|
@ruffsl So it sounds like you were able to figure out how to change the theme? In addition to the options you mentioned, you can also click the gear icon in the bottom left of the editor, then select @sanketplus If you follow the above instructions, and select the |
Beta Was this translation helpful? Give feedback.
-
| don’t see that option |
Beta Was this translation helpful? Give feedback.
-
|
If you click “Color Theme”, that should display a drop down list of the installed themes. From there, you should see “GitHub Dark” as an option. |
Beta Was this translation helpful? Give feedback.
-
|
It there a way to save the preferences? I tried to sync settings with my local VS Code but so far with no luck. Perhaps there’s a config file setting for it? |
Beta Was this translation helpful? Give feedback.
-
|
You can turn on settings sync by going to your persona coin in the lower left. When you enable settings sync, this will turn on settings sync across VS Code Insiders (so all codespaces and VS Code Insiders client). In the near-term we’ll move Codespaces off of specific Insiders builds and on to VS Code. At the moment, settings sync is still in preview and by channel, so it sync across Insiders and VS Code stable separately. tl;dr If you enable settings sync it will sync across codespaces/insiders. In the future is will sync across VS Code stable once Codespaces is also running that by default. |
Beta Was this translation helpful? Give feedback.
-
|
Thanks for pointing out I need to use the Insiders build. Now I enabled sync from both the web (codespaces) and desktop VS Code Insider but it’s flaky. If I change the theme in the Codespaces session it syncs with the desktop. If I change in the desktop it syncs in the Codespace session but then jumps over to the default Light+ theme. Also when I start a new Codespace I have to enable sync, it would be nice if it could keep my last state for that. Here’s the error I see in the synclog in my Codespace session: |
Beta Was this translation helpful? Give feedback.
-
|
I just got access to the Codespaces beta. I’m trying to change the theme. I can access the option using the File menu, the gear icon, or in Settings, and I can select the dark theme with no problem and no errors, but the theme never actually changes. |
Beta Was this translation helpful? Give feedback.
-
|
The reason for this is because the resources never properly loaded. You may have to refresh or do a hard refresh while emptying the cache. |
Beta Was this translation helpful? Give feedback.
-
|
So I was having this problem as well within the latest version of Firefox (I have yet to get it to work in FF at all just mentioning that I’m up to date on FF), when I use Chrome it works correctly. Not only does the theme not load/work, code highlighting and file icons also do not work for FF as well. |
Beta Was this translation helpful? Give feedback.


It looks like the option to select alternate themes can only be found via
File>Preferences>Color ThemeorCtrl+K Ctrl+Tand not under theSettingwindowFile>Preferences>Settings. Odd.